DOT言語の練習 [2] ノードの描画
属性: shape、style、peripheries
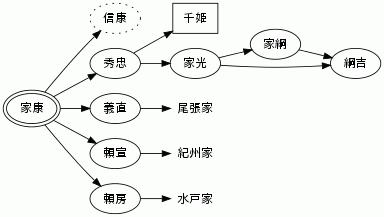
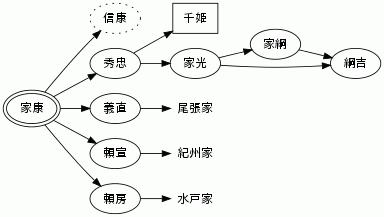
記述例: 家康 [shape = box, style = dashed, peripheries = 2];
shape はノードの形を示す。「shape = box」とすれば、下の千姫のノードのようになる。値は box のほかに、ellipse(デフォルト)、triangle、diamond、 hexagon など。また「shape = plaintext」で、尾張家、紀州家、水戸家のように枠線を消すことができる。
style は枠線の種類。「style = dotted」とすれば、下の信康のようになる。デフォルト値は solid。そのほか、dashed、bold、invis、filled、diagonals、rounded。
peripheries は、枠線を何重にするかを決める。家康のノードは「peripheries = 2」で指定している。
これらの属性は重複して指定でき、上の記述例のようにすると、家康のノードは二重の点線で囲まれた四角形になる。

属性: color、fontcolor
記述例: 尾張家 [color = orange];
color は枠線の色、fontcolor は文字の色を示す。

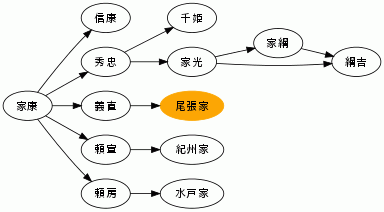
属性: style、color、fillcolor
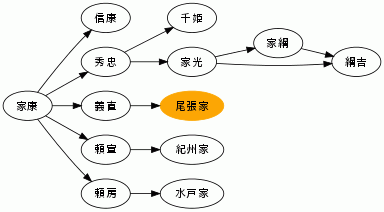
記述例: 尾張家 [style = filled, color = orange, fillcolor = orange];
この記述で下図の尾張家の体裁になる。
style 属性を filled とすることで、ノードの内側を塗りつぶすよう指示している。color 属性は枠線の色、fillcolor 属性は塗りつぶしの色を示す。2つのカラー属性に同じ色(orange)を設定して、枠線がないかのように見せかけている。

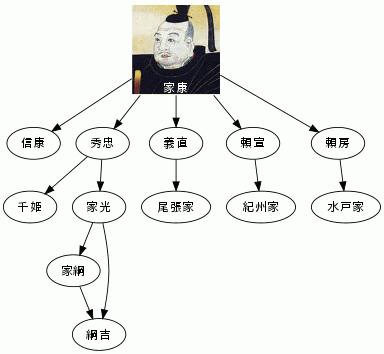
属性: image
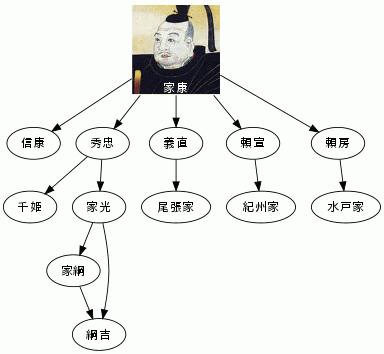
記述例: 家康 [image = "ieyasu.jpg", shape = plaintext, labelloc = b, fontcolor = white];
上の記述で下のグラフができる。
右向きのグラフだと家康の顔がそっぽを向いてしまうので、グラフの向きを縦方向(デフォルト)にもどした。
image 属性に画像のアドレスを設定すれば、ノードの位置にその画像が取り込まれる。
画像のサイズは、元のサイズにかかわらず、グラフ全体のサイズにあわせて自動的に調整される。

記述例: 家康 [shape = box, style = dashed, peripheries = 2];
shape はノードの形を示す。「shape = box」とすれば、下の千姫のノードのようになる。値は box のほかに、ellipse(デフォルト)、triangle、diamond、 hexagon など。また「shape = plaintext」で、尾張家、紀州家、水戸家のように枠線を消すことができる。
style は枠線の種類。「style = dotted」とすれば、下の信康のようになる。デフォルト値は solid。そのほか、dashed、bold、invis、filled、diagonals、rounded。
peripheries は、枠線を何重にするかを決める。家康のノードは「peripheries = 2」で指定している。
これらの属性は重複して指定でき、上の記述例のようにすると、家康のノードは二重の点線で囲まれた四角形になる。

属性: color、fontcolor
記述例: 尾張家 [color = orange];
color は枠線の色、fontcolor は文字の色を示す。

属性: style、color、fillcolor
記述例: 尾張家 [style = filled, color = orange, fillcolor = orange];
この記述で下図の尾張家の体裁になる。
style 属性を filled とすることで、ノードの内側を塗りつぶすよう指示している。color 属性は枠線の色、fillcolor 属性は塗りつぶしの色を示す。2つのカラー属性に同じ色(orange)を設定して、枠線がないかのように見せかけている。

属性: image
記述例: 家康 [image = "ieyasu.jpg", shape = plaintext, labelloc = b, fontcolor = white];
上の記述で下のグラフができる。
右向きのグラフだと家康の顔がそっぽを向いてしまうので、グラフの向きを縦方向(デフォルト)にもどした。
image 属性に画像のアドレスを設定すれば、ノードの位置にその画像が取り込まれる。
画像のサイズは、元のサイズにかかわらず、グラフ全体のサイズにあわせて自動的に調整される。